Study
Vue.js GitHub와 Netlify에 배포하기
Stranger_s
2020. 1. 14. 16:21
Vue.js 프로젝트를 Netlify와 Github에 배포해보겠습니다.
- Netlify로 배포할 경우 Git Repository만 등록한다면 Push만으로 간단하게 배포할 수 있습니다.
- Github의 경우 따로 Build 된 파일을 저장소에 올려 배포할 수 있습니다.
- 먼저 배포를 위해 프로젝트와 Git 저장소를 만들어 보겠습니다.
프로젝트와 저장소 만들기

- Vue CLI를 이용하여 Vue 프로젝트를 하나 만들겠습니다.

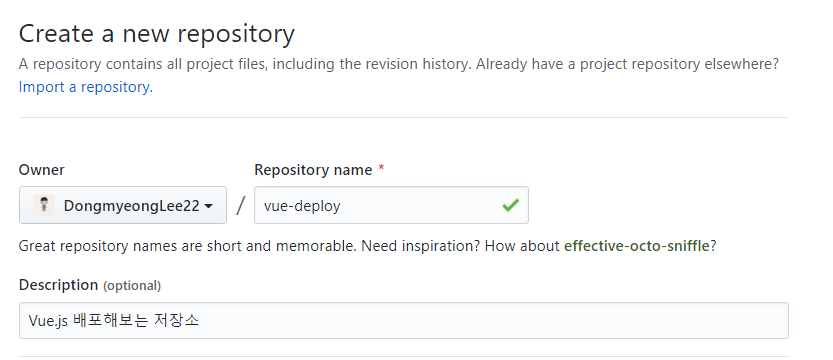
- 그리고 GitHub Repository를 만듭니다.

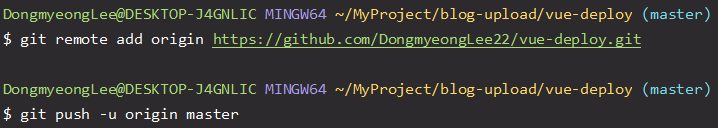
- Vue 프로젝트를 만들면 따로 git이 초기화되어 있기 때문에 생성한 Repository의 remote 설정 후 Repository에 Push 합니다.

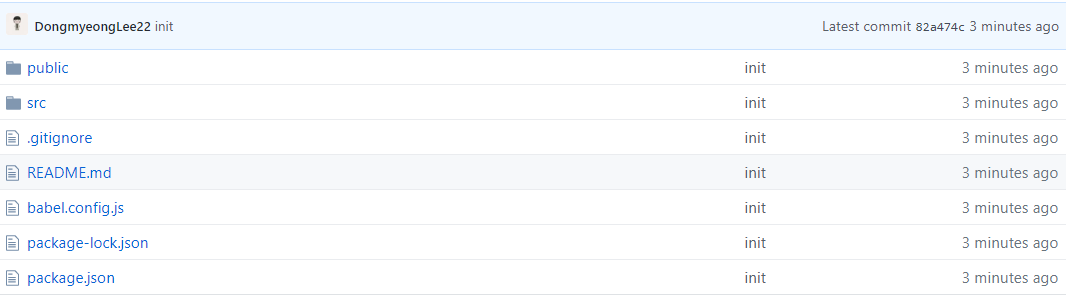
- 정상적으로 Repository에 Push 된 것을 확인할 수 있습니다.
- 먼저 Netlify로 배포를 해보겠습니다.
Netlify로 배포하기
라우팅 설정

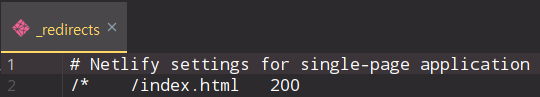
- 프로젝트의 public폴더 하위에 _redirect를 만든 후 위와 같이 설정해줍니다.
- Netlify Docs를 확인해보면 이 설정을 하지 않으면 차후에 라우팅 시 문제가 생길 수 있다는 것을 알 수 있습니다.
Repository 등록 후 배포



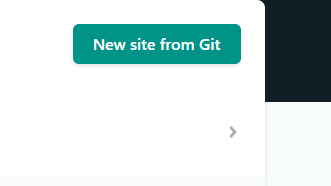
- Netlify 공식 사이트에 접속하여 회원가입 후 로그인을 하면 위와 같이 New Site from git 버튼이 나타납니다.
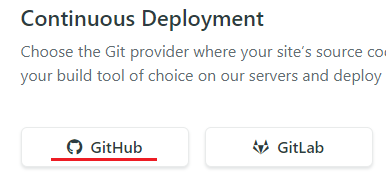
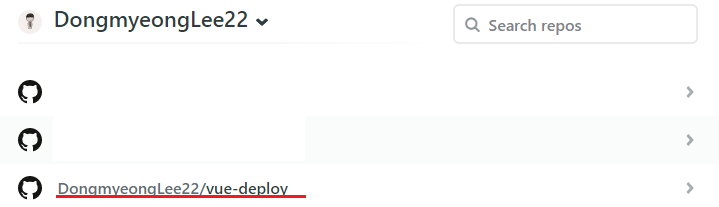
- 해당 버튼을 클릭 후 GitHub설정에서 생성한 Repository를 등록해줍니다.

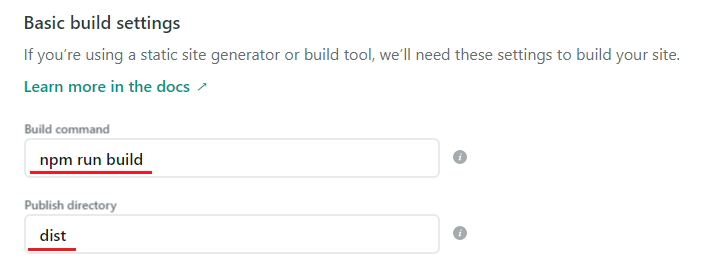
- 등록한 Repository에 들어가 Build command와 Publish directory에 위와 같이 명령어를 작성해줍니다.
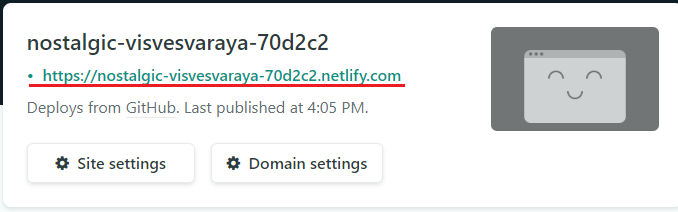
- 완료 버튼을 누르면 자동으로 배포가 되고 아래와 같이 배포가 성공된 것을 확인할 수 있습니다.

- 이제 git에 push만 하면 자동으로 해당 파일을 build 하여 배포가 이루어집니다.
GitHub에 배포해보기
- GitHub은 빌드된 프로젝트를 push 하여 배포하기 때문에 간단한 빌드 스크립트를 작성하여 배포할 수 있습니다.
스크립트 작성
#!/usr/bin/env bash
set -e # 도중에 오류 발생시 스크립트를 종료한다.
echo ">> 빌드를 시작합니다 <<"
npm run build
echo ">> 빌드 Directory로 이동 <<"
cd dist
echo ">> git init <<"
git init
git add -A
git commit -m "Deploy"
echo ">> git push <<"
git push -f https://github.com/DongmyeongLee22/vue-deploy.git master:gh-pages
cd ..- 해당 프로젝트에 deploy.sh 파일을 만든 후 위와 같이 배포 스크립트를 작성합니다.
- 프로젝트를 빌드하고 dist폴더로 이동해 git을 초기화한 후 생성한 Repository의 gh-pages 브랜치에 강제로 푸시하면 간단하게 뷰 프로젝트를 배포할 수 있습니다.
Publicpath 설정

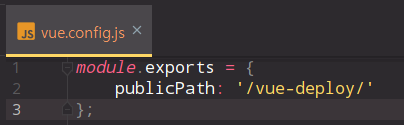
- git에 페이지를 배포하면 github.io/Repositoryname/~ 이런 식의 URL 주소로 배포되기 때문에 Publicpath를 Repositoryname으로 설정해주어야 합니다.
- 프로젝트 최상위 폴더에 vue.config.js를 만든 후 publicPath를 등록해 줍니다.
배포하기

- 터미널에서 작성한 스크립트 파일을 실행합니다.
- 생성한 GitHub Repository에서 GitHub Setting에 들어가 아래와 같이 GitHub Pages를 gh-apges로 설정해준 후 배포된 주소로 들어가 보면 정상적으로 배포된 것을 확인할 수 있습니다.
